참새의 이야기
[MVC2] Thymeleaf - 스프링 통합과 폼 본문
스프링 통합과 폼
입력 폼 처리
public class Item {
private Long id;
private String itemName;
private Integer price;
private Integer quantity;
}위와 같은 Item 객체가 있다고 하자.
Form을 통해 입력받으려면 HTML이 꽤나 난잡해질 것 같다.
이를 th:object와 th:field로 개선해보자.
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="itemName">상품명</label>
<!-- th:field를 사용하므로 id, name, value를 자동 생성해줌. -->
<input type="text" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요">
</div>
</form>우선, th:object 를 이용해 form 태그 내에서 사용할 객체를 지정할 수 있다.
위의 예시에서는 “item”을 객체로 설정했다.
우리가 입력받으려는 item은 itemName, price, quantity과 같은 멤버 변수를 가진다.
이때 th:field 속성을 이용하면 id, name, value를 자동으로 만들어준다.
<input type="text" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">위의 HTML이 렌더링 후에는 자동으로 아래와 같이 변하는 것이다.
<input type="text" id="itemName" class="form-control" placeholder="이름을 입력하세요" name="itemName" value="">타임리프가 자동으로 만들어주는 값이 있어서 신경 써야 할 부분이 많이 줄었음을 확인할 수 있다.
체크 박스
단일
HTML 체크박스는 선택되지 않으면 서버에게 아무 값도 넘기지 않는다.
만약 최초에 등록을 위한 요청을 보낼 때는 선택했지만, 이후 수정 요청을 보낼 때 선택을 해제한다면 의도와 다른 결과를 낳게 된다.
이를 방지하기 위해 체크 해제를 인식하기 위한 히든 필드가 필요하다.
타임리프의 th:field 는 이를 자동으로 처리해 준다.
<div class="form-check">
<!--th:field가 hidden을 알아서 생성해줌.-->
<input type="checkbox" id="open" name="open" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">판매 오픈</label>
</div>주석을 달아둔 바와 같이 th:field 가 알아서 히든 필드를 생성해 준다.
이후 페이지 소스를 보면 아래와 같이 바뀌어 있다.
<div class="form-check">
<input type="checkbox" id="open" class="form-check-input" name="open"value="true">
<input type="hidden" name="_open" value="on"/>
<label for="open" class="form-check-label">판매 오픈</label>
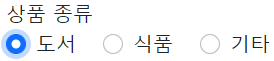
</div>라디오 버튼
라디오 버튼은 여러 선택지 중에 하나만 선택할 수 있도록 할 때 사용한다.

<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
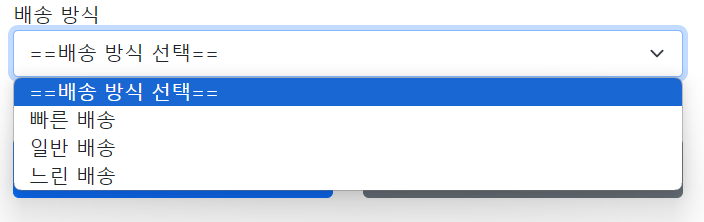
</div>셀렉트 박스
셀렉트 박스도 여러 개의 선택지 중에 하나를 선택할 때 사용한다.

<div>
<DIV>배송 방식</DIV>
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">==배송 방식 선택==</option>
<option value="FAST">빠른 배송</option>
<option value="NORMAL">일반 배송</option>
<option value="SLOW">느린 배송</option>
</select>
</div>reference
이 글은 김영한님의 '스프링 MVC 2편'을 듣고 작성했습니다.
'Spring' 카테고리의 다른 글
| [MVC2] Validation (2) | 2023.08.08 |
|---|---|
| [MVC2] 메시지와 국제화 (0) | 2023.08.06 |
| [MVC2] Thymeleaf - 기본 (0) | 2023.08.05 |
| [MVC1] 데이터 담아 Redirect하기 (2) | 2023.08.04 |
| [MVC1] HTTP 메시지 컨버터 (0) | 2023.08.04 |

